第 3 章 HTML 基本知识
如果使用 Typora 完成的之前布置的Markdown 的作业,答案请参考这里。请检查下是否和你的答案一致。
用 Typora 打开这份 Markdown 文档后,选择 文件 (File) \(\to\) 导出 (Export) \(\to\) HTML (without styles). 导出后的 HTML 文档应该是这样。
用浏览器打开这份 HTML 文档,你可以看到和你在 2.3 Markdown 练习中 看到的结果一致。你现在看到的就是一个最基本的网页了。
3.1 苹果系统安装 Git
我们接下来要用到 Git。苹果系统安装 Git 的方法参考这里。
3.2 Windows 系统安装 Git
使用Windows 系统的同学,首先,按照这个步骤看一下你的电脑系统类型是32位还是64位。然后点击这里,根据你电脑的系统类型,在 Git for Windows Setup 这个选项里,相应地下载安装 32 位 或者 64 位。
下载好之后的 Git 安装过程请参考 这里。需要注意的是,上面这个教程是根据 Git 2.24.02 做的,如果你刚才下载的 Git 版本号和这个不一样,具体的步骤可能有一些差异。比如,2021年1月14号更新的 Git 2.30.0.2 版本,在安装时,第 7 步 是上面那个教程的第 6 步,而新版本的第 6 步是 Adjusting the name of the initial branch in new repositories, 你直接选择默认的 Let Git decide 就好。同样,新版本安装时让你 Choose the default behavior of git pull 时,你也选择默认的 Default (fast-foward or merge) 就好。
总之一句话,参考上面的教程,安装过程中如果有和教程中提到的步骤不一样的情况,直接选择默认的选项。
Git 安装好之后,就可以打开 Git Bash 了。我们接下来要用到。
3.3 网页部署
在讲解 HTML 只是之前,我们先把刚才的网页放到网上。别人能看到的网页才是真正的网页。
第一步,在你的电脑上创建一个文件夹,将其命名为 wangdachui。然后把刚才导出的 HTML 文件重新命名为 index.html 并放到 wangdachui 这个文件夹。
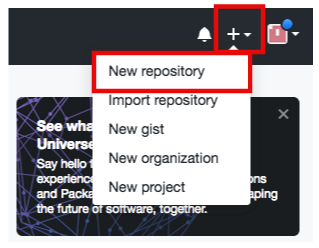
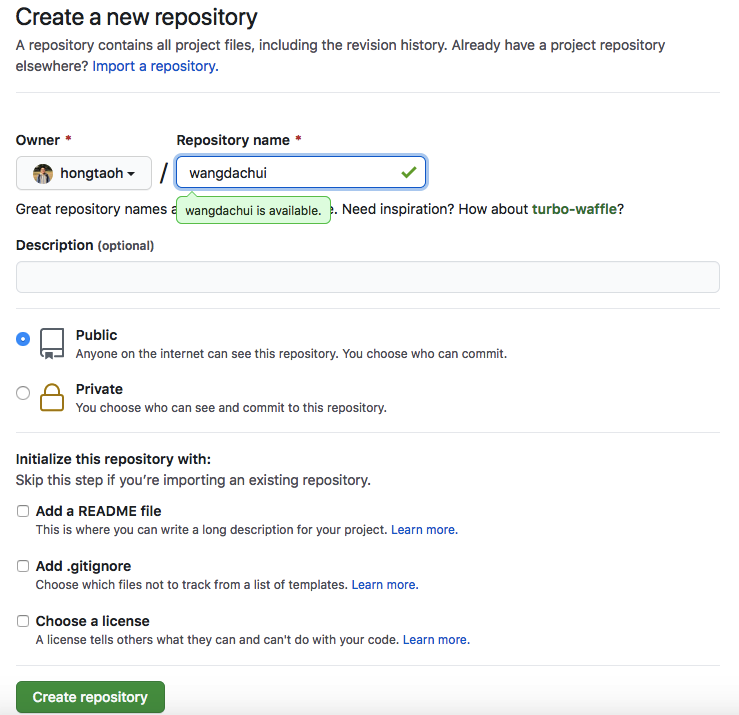
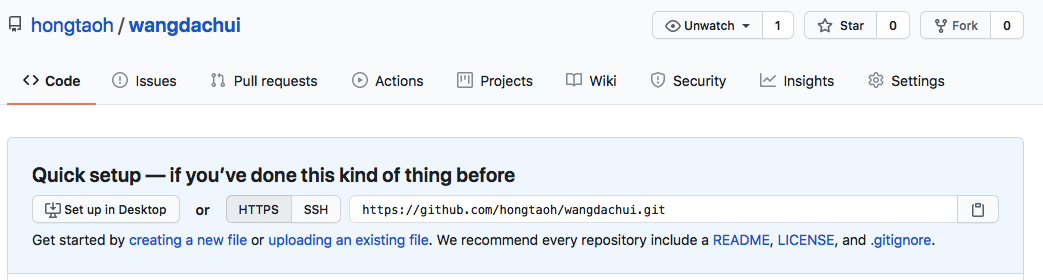
第二步,请确保你已经有了一个 GitHub 账号。登陆之后,在屏幕右上角你的 GitHub 头像左侧有一个 \(+\) 的标志。点击它,然后选择 New repository。在出现的页面中,在 Repository name 那里填上 wangdachui 或者任何你觉得合适的名字。其它都不要动,然后点击 Create repository。在随后出现的页面中,在 “Quick setup — if you’ve done this kind of thing before” 下面那一行,HTTP/SSH 后面有个网址,应该是 https://github.com/hongtaoh/wangdachui.git 这样的形式。把这个网址复制下来。

Figure 3.1: 登陆 GitHub 之后,选择 New repository

Figure 3.2: 新建仓库设置

Figure 3.3: 新建仓库 URL
第三步,打开你电脑上的终端。苹果电脑请打开 Terminal, 如果你连 Terminal 怎么打开都不知道,请看这里。使用 Windows 系统的同学,请打开 Git Bash。
打开终端之后:
如果你是第一次使用 git, 你可能需要设置一些内容。在终端输入
git config --global user.name "你的git用户名", 以及git config --global user.email "你的邮箱"。用你的 GitHub 用户名和与 GitHub 绑定的邮箱应该就可以。不懂的话,请参考 这里。使用苹果电脑的同学,我建议你把
wangdachui这个文件夹拖到桌面上,然后在 Terminal 中输入:cd Desktop/wangdachui使用 Windowns 系统的同学,在 Git Bash 中输入:
cd H:\wangdachui
如果你不确定路径是什么,输完 cd 之后,按一下空格,然后直接把 wangdachui 这个文件夹拖到终端中,路径会自动显示出来。
cd 是英文 change directory 的缩写。change directory 的意思是「改变路径」,也就是告诉终端之后我们要输入的代码要作用于哪一个项目。
现在,请拿出刚才你复制的类似 https://github.com/hongtaoh/wangdachui.git 的网址链接,我们接下来要用到。如果你的仓库名也是 wangdachui 的话,那么 https://github.com/hongtaoh/wangdachui.git 这个链接中你只需要把我的 GitHub 用户名 hongtaoh 换成你的就行。
随后,不管你的电脑是什么系统,请在你的终端中输入:
git init
git add .
git commit -m "my first commit."
git remote add origin https://github.com/hongtaoh/wangdachui.git
# 请注意,https://github.com/hongtaoh/wangdachui.git 一定要替换为你自己的链接!!!
git push -u origin master这个代码块你直接复制粘贴就行。粘贴完之后,按一下回车键。
上面几行代码需要注意的是:
git init是创建一个 git 项目。init应该是 initiate 的缩写。git add .: 最后的那个点请不要忘记。那个点和 add 之间的空格也不要落下。这行代码是告诉 git,刚才新加的全部内容都要上传。git commit -m "my first commit."是为这次上传添加备注。一个 git 项目我们可能要上传很多次,每次上传不同的内容。给每次上传添加备注可以让我们之后了解每次上传的内容是什么。第四行代码一定要替换为你自己的链接!!!!!!
使用 Windows 系统的同学,如果你是第一次使用 Git,按完回车后,因为最后一步是往 GitHub 上传内容,你会被要求登陆 (Sign in) GitHub, 点击 Sign in with your browser 就可以,然后你会被要求 Authorize Git Credential Manager,点击绿色的 Authorize GitCredentialManager,在随后的页面中输入你的 GitHub 密码 (password)。随后,可能还会出现 OpenSSH 的页面,让你输入 GitHub 用户名 (Username for ‘https://github.com’:),按要求输入然后点击 OK 就好。Show input 可点可不点,点开的话你就可以看到你输的内容。
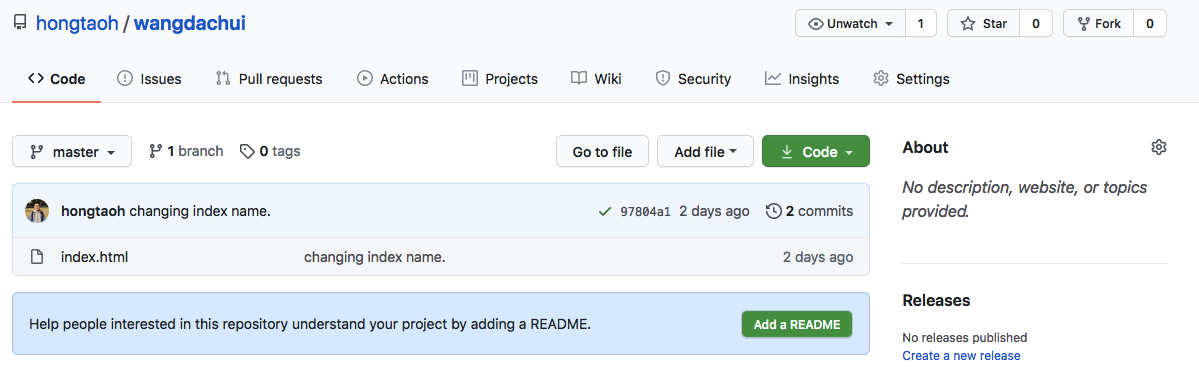
上面的代码运行结束后,回到 GitHub, 点开 wangdachui 这个项目,不出意外的话,你会看到 index.html 已经躺在你刚创建的仓库里了。

Figure 3.4: index.html 上传成功的页面
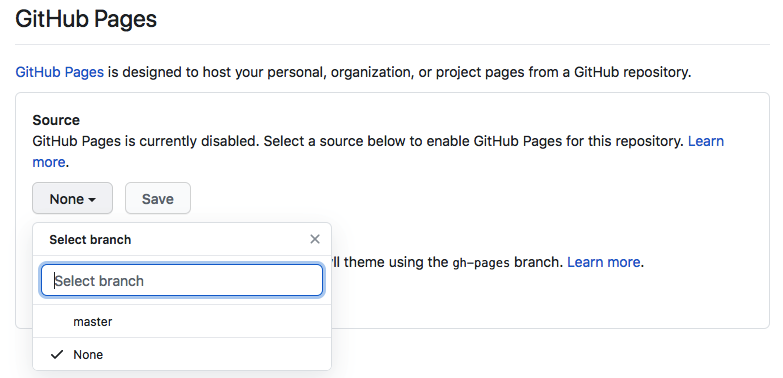
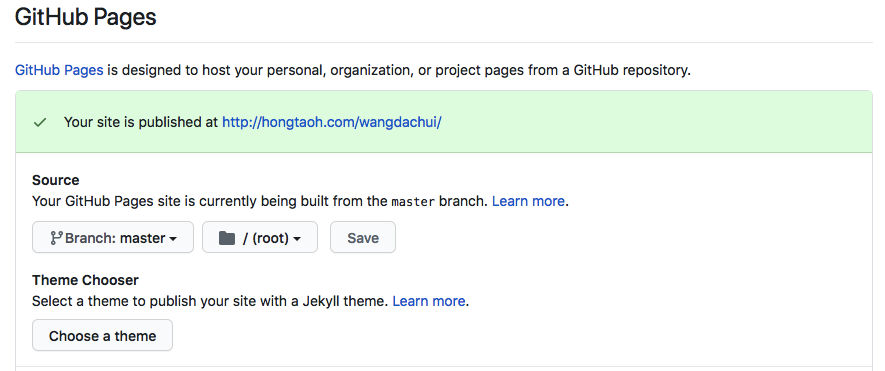
现在,请点击上面那个图片中的 Settings。进入 Settings 页面后,一直往下拖,到你看到 GitHub Pages 为止。在 Source 下面,点击那个 None, 选择 master, 在 master 右侧那里选择 /(root), 然后点击 Save, 你应该能看到 “Your site is ready to be published at http://你的用户名.github.io/wangdachui/”。稍微等一分钟,刷新网页,当这行字变为绿底,内容变为 “Your site is published at …” 时,点击那个网址,不出意外的话,你应该就能看到我们刚才那个网页内容了。现在,任何知道你这个网址的人都可以打开这个网页。

Figure 3.5: 点击 None, 选择 master

Figure 3.6: 部署成功后的页面
3.4 更新内容
一个现实的问题是,假如 wangdachui 这个仓库放的是你的个人网站,那么你需要经常更新内容。内容更新之后如何上传这些变动?这是这一节我们要讲的问题。
首先,回到你电脑上 wangdachui 文件夹里的 index.html这个文件。右键 \(\to\) 打开方式,然后用你之前选择并下载好的文本编辑器打开 index.html 这个文件。需要注意的是要用文本编辑器打开,而不是默认的浏览器打开,因为我们接下来要编辑这个文档。
打开之后,把 王大锤简历 改成 王大锤的简历,然后点击 ctrl + s (苹果电脑是 command + s) 保存。
保存之后,直接打开 index.html,在浏览器中你能看到内容已经有变更。现在,我们如何把这个改动后的文档上传到 GitHub?
打开终端 (Git Bash 或者 Terminal),首先用把路径改到 wangdachui 这个文件夹。我们上面讲过,需要用到 cd。路径改好后,回忆一下我们之前是怎么把最初的文件上传到 GitHub 的。
我们首先是用了 git init。这一行的命令是在创建一个新的 git 项目。我们已经创建了,所以不需要再输它。
git add . 我们在更新内容时依旧需要。为什呢?git add . 的意思是「添加刚才新加入的全部内容」。我们第一次用 git add . 时,新加的内容是整个 index.html,所以它被上传。这次我们新加的内容是一个「的」字。
假设在你的 wangdachui 文件夹中除了 index.html 还有一个 README.md,你对两个文件都做了更新,但是你只想上传 README.md 的更新,index.html 暂时不更新,该怎么办呢?只需要把 git add . 替换成 git add README.md 就可以了。
我们接着看,git commit -m "your messsage here" 也是需要的。这行代码是给我们这次的内容更新做记录,所以依旧需要。
再来,git remote add origin ... 就不需要了。为什么呢?因为这行代码的目的是给我们的本地文件夹创建一个远程的 git 项目。我们刚才已经创建了,所以这次不需要再创建。
最后,git push -u origin master 这一行代码的目的是把我们刚才的变动上传到我们创立的远程仓库中的 master 分支 (branch)。origin 在这里指的就是我们那个远程仓库。不过,这里需要注意的是,git push -u origin master 一般是第一次上传的时候用,之后只用 git push origin master 就可以。想了解具体情况,请看这个帖子。
总结一下,我们需要用:
git add .
git commit -m "更新内容"
git push origin master3.4.1 经常更新怎么办
如果我们需要经常更新内容,老是重复上面的三行代码会很麻烦,有没有更简单的办法呢?
现在,请打开你喜欢用的文本编辑器 (text editor),把上面的三行代码复制粘贴,然后把文件保存为 deploy.sh。不一定非要用 deploy 这个名字,你换别的也行,不过最后的那个 .sh 后缀一定要用。保存完之后,把 deploy.sh 这个文件放到 wangdachui 这个文件夹之下。
每次我们更新完内容后,在用 cd 改变路径到 wangdachui 这个文件夹之后,只需要在终端中输入
bash deploy.sh有个问题是,git commit -m "更新内容" 最好可以换成
git commit -m "$(date)"这样我们之后就知道每次更新是在什么时间进行的。
3.5 HTML
现在我们开始正式讲解 HTML 基本知识。
首先,如果 2.3 Markdown 练习 你是在 https://stackedit.io/app 在线制作的,现在请用 Typora 重新做一遍。
完成后再用 Typora 把这份 Markdown 文档导出为 HTML (without styles)。一定要选择「无格式」,因为我们接下来要学习导出的 HTML 内容,如果带格式的话太复杂,不利于我们初期学习。不会导出的同学,请看这一章开头的讲解。
导出成功后,首先用你选择的文本编辑器打开这份 wangdachui.html,然后再用浏览器打开它。
wangdachui.html 时,除非特殊说明,都是指你用文本编辑器(而非浏览器)打开后看到的内容。
3.5.1 我们先来看「个人照片」之前的部分
<!doctype html>
<html>
<head>
<meta charset='UTF-8'><meta name='viewport' content='width=device-width initial-scale=1'>
<title>wangdachui</title>
</head>
<body>
<h1>王大锤简历 </h1>
<p>以上是一级标题,以下全都是二级标题。</p>
<p>免责声明:以下内容部分参考百度百科 <a href='https://baike.baidu.com/item/%E7%8E%8B%E5%A4%A7%E9%94%A4'>王大锤</a> 这一次词条解释。</p>
<h2>基本信息</h2>
<ul>
<li>
<p>身高:170</p>
</li>
<li>
<p>体重:60 <em>公斤</em> <sup class='md-footnote'><a href='#dfref-footnote-1' name='ref-footnote-1'>1</a></sup></p>
</li>
<li>
<p>性别:<strong>男</strong> <sup class='md-footnote'><a href='#dfref-footnote-2' name='ref-footnote-2'>2</a></sup></p>
</li>
<li>
<p>出生日期:<del>2000年0月0日</del></p>
</li>
<li>
<p>出演作品</p>
<ol start='' >
<li>《万万没想到》</li>
<li>《暴走大事件》</li>
</ol>
</li>
</ul>上面的几行 HTML 代码被计算机解析的结果,就是你在浏览器里看到的「王大锤简历」往下、「个人照片」往上的部分。
我们一个一个来看:
<!doctype html>这行代码是让浏览器知道这份文档是 HTML。<html>的作用是把整个 HTML 文档的内容(除了<!doctype html>)环绕起来。你在wangdachui.html的最底端能看到</html>。<html>和</html>之间的内容,就是 HTML 文档的内容。<head>里面放的是元数据。所谓元数据是指「关于数据的数据」。现阶段你只需要知道它里面可以包括<title>标签,也就是标题。现在请看你的浏览器,如果你现在只打开了一个页面,请随便再打开一个网址。当你在两个页面之前切换的时,在你鼠标点击的位置就能看到<title>和</title>之间的内容。<body>和</body>之间的部分是我们用浏览器一份 HTML 文档后能看到的内容。h1,h2,h3, … 是不同级别的标题。h1是一级标题,h2是二级标题,h3是三级标题,依此类推。最小的标题是h6。数字越小,级别越高,字号越大。p:段落<a>:超链接ul,or,li: 列表。ul(unordered list) 是无序列表,or(ordered list) 是带数字的那种有序列表。不管是有序列表,还是无序列表,列表中的每一项都需要用li来表示。em:斜体。em 是 emphasize 的缩写。strong或者b: 粗体。b 是 bold 的缩写。
以上就是「个人照片」之前的部分中我们需要学到的东西。
3.5.2 「个人照片」之后的部分
3.5.2.1 img
img:插入图片。img 标签有两个必需的属性:
src:source (来源) 的缩写,用于提示图片地址,可以直接插入网址,或者本地图片地址。alt: 图片说明。我们之前讲过,当图片无法显示,比如链接失效时,别人可以通过alt里的内容来大体了解你这个图片是什么。还有一种情形是,专用浏览器可以通过读出alt里的内容来让盲人用户了解你的图片内容。
除此之外,img 还可以通过 height 和 width 属性来改变图片的长度和宽度。
需要注意的是,和上面所有的标签不同,<img> 不需要 </img> 来结尾。
我们来举一个栗子🌰:
<img src="image/my_family.jpg" alt="A photo of my family in 2005" height="300" width="200">上面这行代码需要注意的是,属性之间不需要逗号来间隔。height 和 width 的默认单位是像素 (pixels)。
3.5.2.2 figure 与 figcaption
说到 <img> 我们就不得不提到 <figure>。<figure> 和 </figure> 之间除了可以放图片,还能放诗,代码块等。只要你觉得一些内容可以当成一个图像来看待,你就可以将其放到<figure> 和 </figure> 之间。比如 wangdachui.html 就把作品简介之下的表格放在了 <figure> 和 </figure> 之间。
有一点需要注意:即使把 <figure> 和 </figure> 去掉,浏览器显示的内容并不会有任何改变。
<figure> 最常见的用法是和 <img>及<figcaption> 一起用,这样可以在图片下面加上说明文字。比如:
<figure>
<img src="images/home.png" alt="Home Icon" height="200">
<figcaption>以上图标来自 https://tillamookhabitat.org/wp-content/uploads/2017/03/home-icon-1030x541.png</figcaption>
</figure>
3.5.2.3 Table
目前你只需要知道,table, th, tr, td 可以设置表格。其中,th (或者thead, 这两个一样)设置表头单元格,tr 设置行(row), td 设置具体的单元格。
比如,
<table>
<tr>
<th>苏轼</th>
<th>李白</th>
</tr>
<tr>
<td>男</td>
<td>男</td>
</tr>
<tr>
<td>宋朝</td>
<td>唐朝</td>
</tr>
<tr>
<td>《念奴娇·赤壁怀》古</td>
<td>静夜思</td>
</tr>
</table>| 苏轼 | 李白 |
|---|---|
| 男 | 男 |
| 北宋 | 唐朝 |
| 《念奴娇·赤壁怀古》、《水调歌头-明月几时有》 | 《静夜思》、《蜀道难》 |
此外,还可以通过 colspan 和 rowspan来合并单元格,也可以用 <caption> 在表格开头设置文字说明。这里不展开讲,如有兴趣,参考这里。
3.5.2.4 blockquote
<blockquote> 可以用来设置引用,比如:
<blockquote>
<p> 这话不是我说的。— 鲁迅</p>
</blockquote>这话不是我说的。— 鲁迅
3.5.2.5 span 和 div
span 的字面意思是「横跨」,div 是 division (区域、部分)。这两个在下面我们讲解 CSS 时会经常用到。现在你只需要知道,这两个都是把一个部分围绕起来。比如,我有两个段落,我想让第一段的字都用红色,第二段的字都用蓝色,那么,我可以:
<div style="color:red">
<p>第一段文字,红色</p>
</div>
<div style="color:blue">
<p>第二段文字,蓝色</p>
</div>第一段文字,红色
第二段文字,蓝色
当然,我也可以用 span:
<span style="color:red">
<p>第一段文字,红色</p>
</span>
<span style="color:blue">
<p>第二段文字,蓝色</p>
</span>第一段文字,红色
第二段文字,蓝色
3.5.2.6 注释
在
<!--和-->之间插入注释。这个注释在 HTML 页面中不会显示。只有你用文本编辑器打开这个 HTML 文件时才会看到。